As a versatile programming language, JavaScript has become an essential skill for developers looking to make their mark in the industry.
JavaScript is a powerhouse in the world of web development, powering the interactive and dynamic aspects of countless websites and applications.
In fact, 2022 marks JavaScript's 10th year in a row as the most commonly used programming language in the industry.
However, with its growing popularity comes fierce competition in the job market, making it crucial for aspiring JavaScript developers to excel in interviews and showcase their expertise.
Preparing well for JavaScript interviews not only demonstrates your technical prowess but also boosts your confidence during the hiring process.
It enables you to showcase your understanding of key concepts, problem-solving abilities, and coding proficiency.
In this guide, we will delve into the world of JavaScript interview questions, ranging from the basics to more advanced topics along with sample answers and tips to help you navigate these interviews with ease.
So, let’s get started!
- What are some common JavaScript interview questions and answers?
- What are the top JavaScript interview coding questions?
- What are some advanced javascript interview questions for experienced candidates?
- What are some tips to help you overcome JavaScript interview challenges?
Common JavaScript Interview Questions
Common JavaScript interview questions are a set of basic JavaScript interview questions that are asked by recruiters to assess a candidate's understanding of JavaScript concepts, syntax, and best practices.
By asking these questions, interviewers can assess the candidates’ suitability for the role and determine their level of proficiency in JavaScript programming.
Given below are some basic JavaScript interview questions with sample answers for your reference:
What is the difference between null and undefined in JavaScript?
Sample Answer: In JavaScript, null is a value that represents the intentional absence of an object value, while undefined is a variable that has been declared but has not been assigned a value. In other words, null is assigned by developers, whereas undefined is automatically assigned by JavaScript.
Also Read: What is a good resume sample of a full-stack JavaScript developer?
What is the significance of closures in JavaScript?
Sample Answer: Closures are an important concept in JavaScript that allow functions to access variables from their outer lexical environment, even after the outer function has finished executing. They help in creating private variables, implementing data encapsulation, and maintaining state in functional programming.
Also Read: How to make a Node.js resume?
Explain the concept of prototypal inheritance in JavaScript.
Sample Answer: Prototypal inheritance is a fundamental feature of JavaScript that allows objects to inherit properties and methods from other objects. Every object in JavaScript has a prototype property, and when a property or method is accessed on an object, JavaScript looks for it in the object itself and then in its prototype chain.
Also Read: What are some commonly asked React.js interview questions?
How does event delegation work in JavaScript?
Sample Answer: Event delegation is a technique in JavaScript where you attach an event listener to a parent element instead of individual child elements. The event then "bubbles up" from the child elements to the parent, allowing you to handle events efficiently and dynamically, especially for elements that are added or removed dynamically.
Also Read: How to make a front-end developer resume in 2023?
What are the differences between let, const, and var in JavaScript?
Sample Answer: Let and const are block-scoped variables introduced in ES6, while var is function-scoped. let allows reassigning values, while const is used for variables that are intended to remain constant. Additionally, var variables are hoisted to the top of their scope, while let and const variables are not.
Also Read: What are the top software developer interview questions in 2023?
JavaScript Coding Interview Questions
JavaScript coding interview questions are almost always part of the technical interviews for developers.
Interviewers ask these questions as it allows them to evaluate a candidate's technical proficiency and problem-solving skills in practicality.
These JavaScript coding questions also allow interviewers to gauge a candidate's logical thinking, algorithmic understanding, and ability to handle complex scenarios in JavaScript development.
Listed below are some commonly asked JavaScript coding interview questions:
Write a function to reverse a string in JavaScript.
Sample Answer: To reverse a string, you can split it into an array of characters, reverse the array, and then join the characters back into a string.

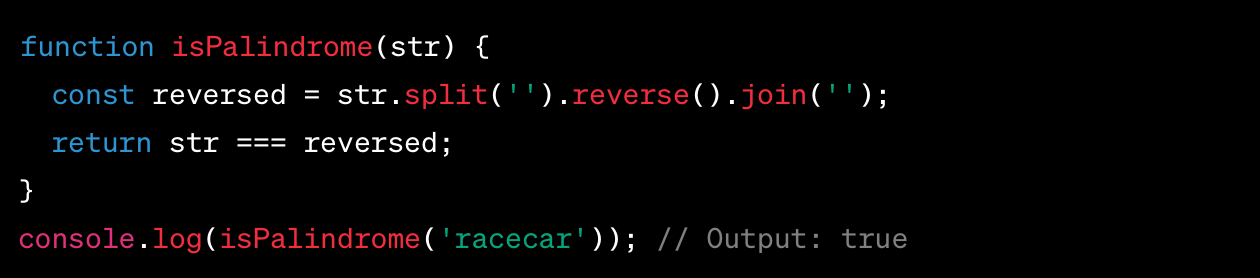
How can you determine if a given string is a palindrome using JavaScript?
Sample Answer: To check if a string is a palindrome, you can compare the string with its reversed version. If they are the same, the string is a palindrome.

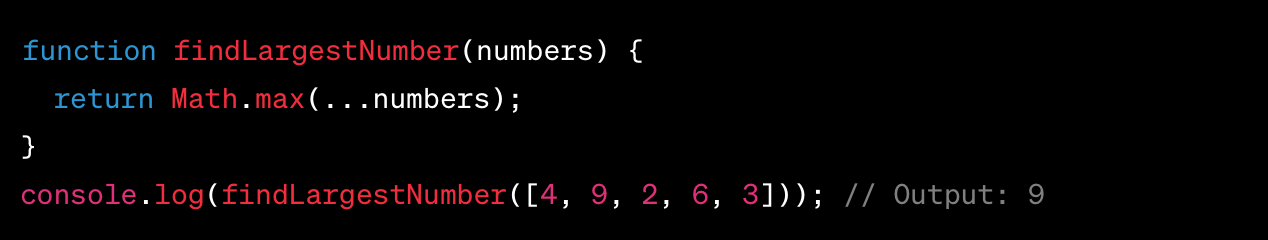
How can you find the largest number in an array using JavaScript?
Sample Answer: To find the largest number in an array, you can iterate through the array and keep track of the largest number encountered so far.

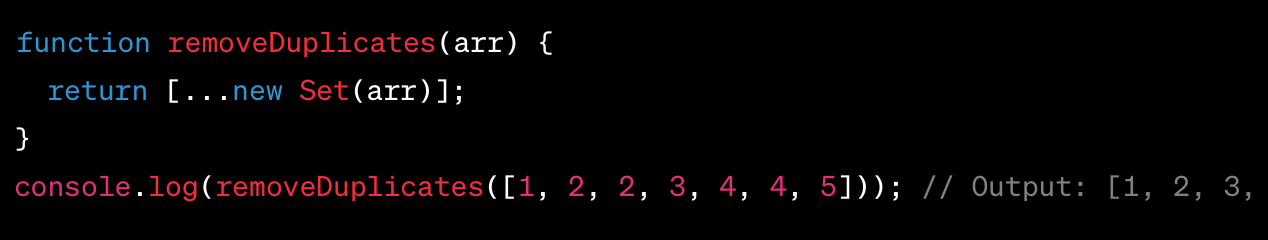
Write a function to remove duplicates from an array in JavaScript.
Sample Answer: To remove duplicates from an array, you can create a new array and only add elements to it if they haven't been added before.

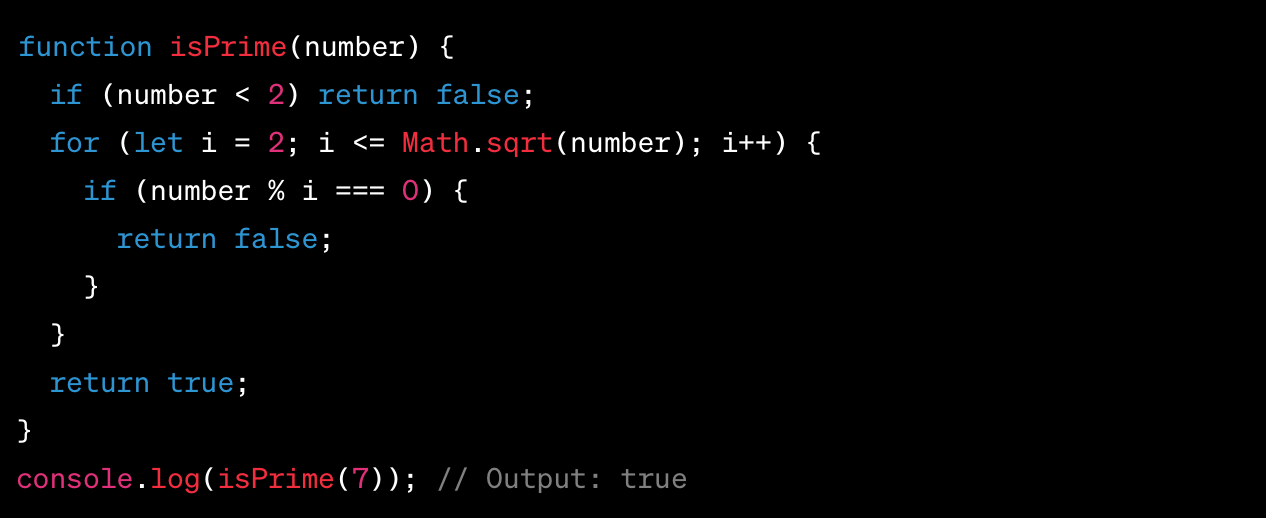
How do you implement a function to check if a given number is prime in JavaScript?
Sample Answer: To check if a number is prime, you can iterate from 2 up to the square root of the number and check if it is divisible by any of the numbers in that range.

Also Read: What are some of the best coding classes that can boost your career in 2023?
Advanced JavaScript Interview Questions for Senior Developers
Advanced JavaScript interview questions are specific and in-depth questions that assess a candidate's deep understanding and proficiency in JavaScript concepts, best practices, and advanced programming techniques.
These questions go beyond the basics and test the candidate's ability to solve complex problems, work with advanced language features, and demonstrate expertise in JavaScript development.
Here are 5 advanced JavaScript interview questions for senior developers along with sample answers:
What is hoisting in JavaScript? Provide an example.
Sample Answer: Hoisting is a JavaScript behavior where variable and function declarations are moved to the top of their scope during the compilation phase.
For example: "console.log(x); // Output: undefined var x = 5;"
Explain the concept of closures in JavaScript with an example.
Sample Answer: Closures are functions that have access to variables from an outer (enclosing) function's scope, even after the outer function has returned.
For example: "function outer() { var x = 10; return function inner() { console.log(x); // Output: 10 }; } var innerFunc = outer(); innerFunc();"
What is the difference between null and undefined in JavaScript?
Sample Answer: Null represents the intentional absence of any object value, while undefined represents an uninitialized variable or a missing property. In other words, null is assigned by developers, whereas undefined is assigned by JavaScript.
How does event delegation work in JavaScript? Explain with an example.
Sample Answer: Event delegation is a technique where you attach an event listener to a parent element instead of individual child elements. Events that occur on the child elements are handled by the parent element.
For example: "document.querySelector('.parent').addEventListener('click', function(event) { if (event.target.classList.contains('child')) { console.log('Child element clicked!'); } });"
Explain the concept of prototypal inheritance in JavaScript.
Sample Answer: Prototypal inheritance is a mechanism in JavaScript where objects can inherit properties and methods from other objects. Each object has an internal prototype property that links to another object, which serves as its prototype. Properties and methods can be accessed by traversing this prototype chain.
Also Read: What is the right way of listing programming projects on a resume?
Tips for Answering JavaScript Interview Questions in the Best Way
Answering JavaScript interview questions in a good way is crucial as it provides an opportunity to showcase your expertise and leave a positive impression on the interviewer to increase your chances of securing the job.
Besides, you only have one chance at interviews. Therefore, you must prepare well in advance.
Given below are some tips for answering JavaScript interview questions in the best way:
-
Understand the question: Take the time to fully comprehend the question before diving into the answer. Clarify any doubts or ambiguities with the interviewer to ensure you're addressing the specific requirement.
-
Structure your response: Organize your answer clearly and logically. Break down complex problems into smaller, manageable steps, and provide a concise introduction, a well-structured solution, and a brief conclusion.
-
Show your thought process: Simply answering JavaScript coding interview questions with codes or formulas is not enough. You must articulate your thinking and reasoning behind your approach. Explain the different options you considered and the factors influencing your decision-making to demonstrate your problem-solving skills and analytical thinking.
-
Provide examples and real-world scenarios: Make sure to support your answers with relevant examples or practical applications. Illustrate how you have applied JavaScript concepts in previous projects or work experiences to showcase your hands-on expertise.
-
Be aware of best practices: Demonstrate your knowledge of JavaScript best practices, such as writing clean and efficient code, using appropriate naming conventions, and following coding standards. Emphasize the importance of readability, maintainability, and scalability in your answers.
Also Read: What are some excellent interview tips that will help you land your dream job in 2023?
FAQs on JavaScript Interview Questions
How to prepare for JavaScript interview questions?
To prepare for JavaScript interview questions, start by reviewing core JavaScript concepts, such as data types, functions, objects, and control flow. Practice coding exercises and solve problems on platforms like LeetCode or HackerRank to sharpen your problem-solving skills. Additionally, familiarize yourself with common JavaScript frameworks, libraries, and industry best practices to demonstrate a well-rounded understanding of JavaScript development.
What is ‘function’ in JavaScript interview questions?
Function in JavaScript interview questions refers to inquiries that assess a candidate's knowledge and understanding of JavaScript functions, including their syntax, purpose, usage, and advanced concepts like higher-order functions and closures.
What do you need to know for a JavaScript interview?
For a JavaScript interview, it is important to have a strong understanding of core JavaScript concepts such as variables, data types, functions, objects, arrays, and control flow. Additionally, knowledge of JavaScript frameworks, libraries, DOM manipulation, asynchronous programming, and common coding patterns is beneficial.
What are HTML CSS JavaScript interview questions?
HTML, CSS, and JavaScript interview questions are inquiries that assess a candidate's knowledge and proficiency in web development, covering topics such as HTML tags and attributes, CSS styling and layout techniques, JavaScript syntax and programming concepts, and their application in building interactive and responsive web pages.
Wish to prepare for your upcoming JavaScript interview questions with professional help? Use Hiration’s ChatGPT-powered Interview Preparation Tool with 24x7 chat support.



