Click here to directly go to the complete UI Designer Resume Sample
If you are looking for a ready-made UI designer resume, look no further. This blog has exactly what you need.
| |
Not only that, if you keep reading this blog, you will find a sample job description of UI Desiger, a complete UI designer Resume bullet points resource which will help you create the perfect professional experience section for yourslef.
Don’t know how to start creating a user interface designer resume? Start with reading this elaborate guide!
Before we begin, here's a summary of our UI designer resume 2023 blog:
- Read the job description carefully and identify key skill requirements before writing the resume.
- Since this is a design-based profile, provided proof of your skills by adding links to your GitHub or Kaggle portfolio.
- Strengthen your chanced of getting shortlisted by the interviewer by adding certifications in your UI designer resume.
- Use only one line bullet points when writing the resume professional experience section. And use paragraph for the summary
- Make sure to use a clean and professional resume font to ensure maximum readability
How basic, But effective! You could easily start doing this right now.
There are more such easy actionable tips further in this UI designer resume 2023 guide, so keep reading.
This is a glimpse into the resume-writing secrets we will be divulging in this guide. Take a peek:
- What are the major sections of the UI Designer resume?
- How to perfect the header, personal information, and profile title of your UI Designer Resume?
- How to create a perfect professional experience section of your user interface designer resume?
- How to outline your academic details in the education section of your UI Designer Resume?
- How to use a distinct key skills section to present your UI Designer skills?
- How to curate your user interface designer resume summary at the end?
If you want to get your hands on creating a user interface resume for yourslef, go to Hiration Resume Builder tool to create one for yourself.
If you want to look for different career to delve into, here are some of the related profiles you want to look at.
- UI Developer Resume
- Web Developer Resume
- Game Designer Resume
- Front End Developer Resume
- Java Developer Resume
User Interface Resume: Job Description
Here are some typical job responsibilities of a UI Designer:
- Improve the user experience of the software products
- Create a user journey concept for products based on clients' requirements
- Ensure the software or product is intuitive
- Analyzed customer's user history to develop high performing web pages
- Design the aesthetic of website or products from basic layout to complex sitemap design
- Create storyboard to capture and share design ideas with the clients
- Conduct user interface testing of complete products on real users and fix issues
Minimum Qualifications for UI Designer:
- The candidate needs to have at least 3-5 years of demonstrated experience
- Candidate must be experienced in visual design programs
- Candidate must be able to work effectively with clients and team
- Knowledge with HTML, CSS, Java will be a plus
UI Designer Resume: Salary
Glassdoor says the national average salary of a UI designer is around $93,653 per year in United States
According to indeed.com, the average salary of a UI designer is $79,454 per year
Here is a breakdown of salaries in different regions according to talent.com:
| Region | Salary |
|---|---|
| Kentucky | $120,000 |
| Kansas | $120,000 |
| Tennessee | $120,000 |
| Wisconsin | $120,000 |
| California | $120,000 |
| Connecticut | $119,963 |
| New Jersey | $112,125 |
| Michigan | $111,150 |
| Delaware | $107,375 |
| Massachusetts | $106,431 |
| Arkansas | $102,375 |
| Iowa | $102,375 |
| Alabama | $102,375 |
UI Designer Resume: Interview Questions
Here are some of the UI design related questions you might get asked in your interview:
- What is UI design for you?
- Can you name an app which has ideal UI in your opinion and why?
- What would you consider as a UI failure on a new product?
- If you have to redesign current product, how would you go about it?
- Can you mention some of the recent design trends that are happing right now?
- Can you describe your user interface designing process?
- How do you do usability tasting for a product?
UI Designer Resume: Bullet Points
One liner bullet points are best way to create the professional experience section of the user interface resume. However, most students struggle with creating this one liner bullet points with suitable power verb
To help the candidates, Hiration has created a massive resource of ready-made resume bullet points for over 250 profiles, which you can easily replicate in your resume professional experience section. paste and use. Here are some bullets for UX/UI designer resume:
|
You can find 100+ resume bullet points like this on UX/UI designer resume bullet points
Apart from that, you can find resume bullet points for the following profiles as well:
- Software Testing Resume points
- Full Stack Developer Resume Points
- Front End Developer Resume Points
- Java Developer Resume Points
- Web Developer Resume Points
UI Designer Resume: Sections
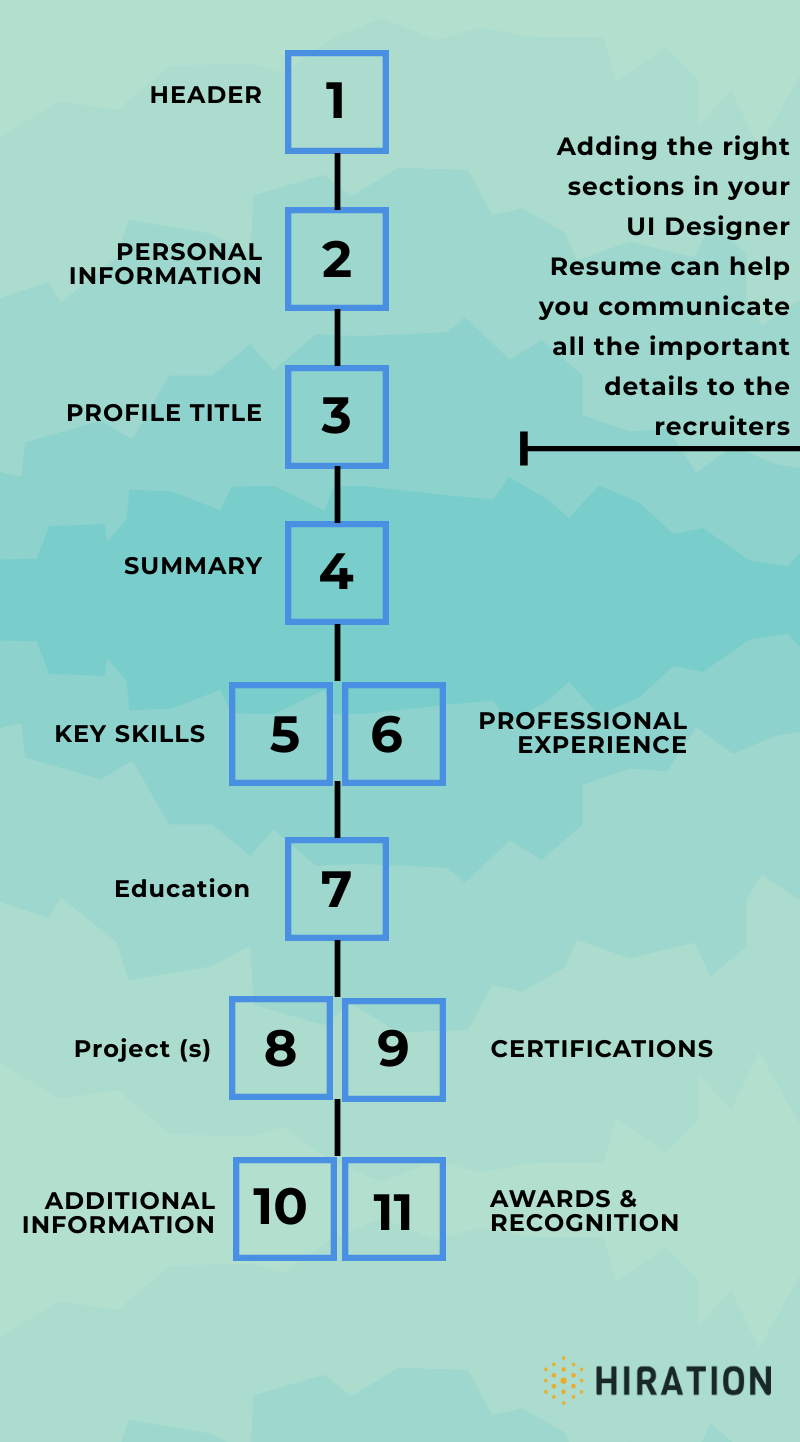
We recommend using these 7 must-have resume sections in your UI developers resume:

Do not skip over any of these sections. However insignificant they may seem to you, I assure you they are the lifelines of your UI UX designer resume.
It does not matter what career stage you are at, each of these sections needs to be incorporated in your UI UX designer resume.
Go to our Online Resume Builder if you do not want to fess about sections and how they should be arranged. Get your UI UX designer resume free download.
In the meanwhile, get your existing UI/UX resume reviewed by our in-house resume strategists at Hiration.
UI Designer Resume: Header
Displayed on the top, this section needs only a little attention to perfect. Here are the criteria for writing the header correctly:
- Writing 'resume' as the header is pointless. The recruiter knows it is a resume and you are wasting valuable space by writing unnecessary information on your UI/UX resume.
- Use your real full name as the header.
- Use the largest font size in the range of 16-20 font points to write the header. This will catch the recruiter's attention at a glance.
Read Hiration’s Resume Header Guide to learn everything about resume headers.
Here's a UI developer resume sample illustrating a perfectly positioned and sized resume header:
This snapshot of the header section is taken from the UI/UX designer resume template made using our Online Resume Builder.
UI Designer Resume: Personal Information
Moving on to the second section, the personal information section is where you provide the following details:
- Updated mobile number
- Professional email ID
- Current Location
- LinkedIn profile URL
- Design Portfolio (optional)
- Personal Website (optional)
Hiration Pro Tip: Different countries have different sets of rules when it comes to displaying personal information on the resume. While western countries like America forbid displaying private information like your marital status on the resume for fear of biased hiring, it is a more common practice in the middle-east. So, depending on where you are and where you are applying, research and make the right decision.
Some rules to help you navigate your way around perfecting this section:
- Using multiple numbers? Make sure to put down the one on which you will be available at any time of the day.
- Using the same email ID from high school? Does it have a ludicrous phrase in it? It is more likely that it won’t be appreciated. Not because your recruiter does not have a sense of humor but because it may give an impression of immaturity. Choose a professional-looking address, preferably one with your name in it.
- Write your location in the city & state format. Doing this will tell the recruiter where you're from and what your location is.
- If you have optimized your professional LinkedIn profile, add it in the resume
- Additionally, recruiters will give preference to candidates who have included links to their design works in the resume. So, always add your design portfolio link in your resume.
Here's how the formatting of Personal information on resume should look like:
| Personal | Information |
|---|---|
| Contact Number: | +1 342 235 3232 |
| Email Address: | danimiller@xyz.com |
| Current Location: | Los Angeles, CA |
| LinkedIn: | www.linkedin.com/in/dani |
| GitHub: | www.github.com/dani |
Read our Resume Contact Information Guide for more information.
To know what a perfect personal information section should look like, take a look at the UI developer resume sample below:
This snapshot of the personal information section is taken from the user interface design resume template that we have made using our Online Resume Builder.
Use our platform to put together a UI/UX resume that no recruiter will put down. Avail yourself of the pre-designed & pre-filled templates that can be modified easily to suit your career needs.
UI Designer Resume: Profile Title
Now we come to the third stop being the profile title. Here is what it will convey to the recruiter:
- IT communicated your current designation: If you are writing an entry level UI developer resume or a UI design resume for fresher, then mention your entry-level position.
- It communicates the industry you belong to.
- It communicates the level of your seniority: The recruiter needs to know if you have the qualifications and skills required for the job they are offering.
Here's a UI/UX designer resume sample showcasing the perfect profile title:
In the meanwhile, why not go check out our Resume Review Sevice? There is no better way to make sure that your UI/UX resume is ready to withstand the scrutiny of recruiters.
UI Designer Resume Professional Experience
The professional experience section will make or break your case. So go through this section thoroughly to make sure you are doing everything humanly possible to set yourself up for success.
Here are the 5 golden rules that will help you build the perfect professional experience section:
- Use one-liner points to write the work experience statements.
- Begin each point with a power verb.
- Play the numbers game. Quantify your achievements wherever feasible.
- Use unique headings to group similar points under.
- Highlight the most key phrases and words by marking them in bold
Let's dive into more details.
One-liner Points
Using paragraphs are utterly boring. Who has the time or the energy to read a 10 line paragraph? No one!
So, save your career and start writing one-liner points while talking about your work experiences. This will ensure that your UI/UX resume is readable and that might in itself earn you some brownie points with the recruiter.
Power Verbs
Let’s start with how you should begin each point. power verbs!
These words can convey a whole action and let the recruiters know all that a paragraph couldn't convey in 10 lines.
For example, instead of using an average word like "responsible for" or "worked on", you can use action-packed words like "executed", "delivered", etc.
Quantifying Achievements
This third tip is probably our and the recruiter's favorite.
Imagine you are a recruiter and you read the following two points in different resumes:
- Saved the company money
- Saved the company $3,000 every quarter
Which is going to make the final shortlist? The latter!
Numbers can be the difference between getting selected or rejected. So, if you have quantifiable achievements, make sure you display them on your UI/UX resume.
Grouping
Alright, so you wrote about 15 points under one professional experience. Wouldn’t it eat a lot of space, look bulky, and create the same problems that paragraphs were causing?
It definitely would.
What can you do to eliminate this?
Grouping!
Identify points that can be grouped under a similar skill or function. Make a subheading and group these points under it. This is called as bucketing.
This will preserve the readability of your UI/UX resume and enhance the effectiveness of this section.
Highlighting
At last, now is the time to put the final touches to the professional experience section.
All you have to do is identify the most important features of your statements and highlight them. Mark relevant words, phrases, and numbers in bold to make them noticeable so the recruiters don't gloss over them.
UI Designer Resume Sample for Professional Experience
There is much to learn about this section and it is not possible to cover all the nuances related to this vast topic in this guide. Head over to our Resume Work Experience Section Guide to know more.
Here's a UI/UX designer resume sample illustrating the perfect professional experience section:
UI Designer Resume Education Section
Recruiters like to see educational qualifications on a resume.
Even if you did not achieve a great GPA, mention at least your school and courses you opted for.
Here is all the information that should ideally be present on your UI/UX resume:
- The name of your university
- Name of the degree you pursued
- The location of your university
- Enrollment & graduation dates
If you are confused, refer to our Resume Education Section Guide.
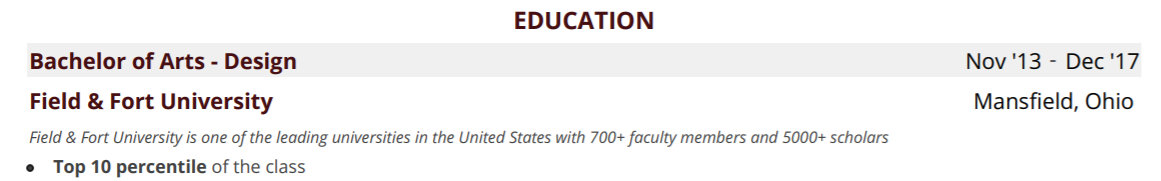
Here's a sample resume UI developer demonstrating a perfectly-composed education section:
This snapshot of the education section is taken from the entry level UI designer resume template that we have made using our Online Resume Builder.
UI Designer Resume Key skills
You might think that you have already written down everything about your career in the professional experience section then why would you need to specifically point out your skills?
Because often a recruiter would not find the time to go through an entire resume.They will quickly glance over a resume in 6 seconds.
This is why it is your job to make the recruiter's job easy in identifying you skills.
You can achieve that by distinctly displaying your skills on the UI designer resume.
Here are some tips to write the UI Designer resume key skills:
- Present your core UI designing skills under the 'key skills' section of your UI developers resume.
- For your technical skills (tools, software, etc.), make a subsection titled “Technical Skills” and list them here.
- Avoid using phrases like "experienced in" or "expertise in".
Here are some of the key skills of a UI Designer:
| UI Designer | Key Skills |
|---|---|
| UX Research | UI Prototyping |
| Wireframing | HTML/CSS |
| JavaScript/jQuery | UX Writing |
| Interaction Design | Responsive Design |
| Visual Communication | Debugging |
| Sketch | Command Line |
| Customer Service | Adobe Suite |
| Browser Developer Tools | InVision |
| CSS/JS Frameworks | ------ |
There is much to cover on this topic. Head to our Resume Skills Guide to read more.
Here's a sample resume UI developer illustrating an impeccable key skills section for your reference
UI Designer Resume Summary
Do you know what a UI designer resume summary is?
It is an overview of your UI developers resume which is the culmination of all that you have to say in your UI resume. It is also positioned before everything else so you need to make sure that it packs a punch.
Here are some tips that will help you write the perfect UI designer resume summary:
- Write your UI resume summary or objective at the end if you want to eliminate the need for revisiting it again and again.
- Compile all the important points that you want to display in your summary and write them here.
- Do not exceed 3-4 lines when writing your summary.
- Focus on your most important career achievements. Take a cause and effect approach while formulating the statements.
- Write a UI resume summary only if you have a minimum work experience of 3 years. If you don't, write an objective statement instead.
- Do not use first person or second person pronouns. Instead start the summary points with "Adept at", "Proficient in", "Skilled in"
The Resume Summary Guide has more on this subject. Go ahead and click on the link to access the guide.
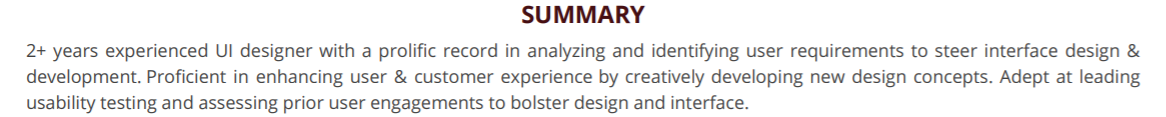
Here's a sample resume UI developer illustrating a well-written summary statement from our UI designer resume pdf sample:
Moving on, to make an impeccable UI designer resume template from scratch, use Hiration’s Online Resume Builder. The AI-intuitive features like next-text prediction and JD-CV match can help you build the perfect UI resume.
Resume Review Service
The resume writing experts at Hiration have banded together to bring to you our Resume Review Service. Submit your UI resume to get insightful on what changes to make in your UI resume to ensure that it’s shortlist-worthy.
If you want to get expert advice on your existing UI developers resume, use our Resume Review Service now.
Your UI developers resume will be reviewed in compliance with the following features:
- Content Relevance
- Recruiter Friendliness
- Global Compatibility
- Resume Formatting (font, margins, the order of sections, etc.)
- Design Compatibility
- Conversion Scope
- ATS Compliance
- Compliance with industry norms
- Performance Assessment
Online Resume Builder
Our AI-powered personal assistant has revolutionized the resume-writing industry. Get your hands on it today and start writing your UI developer resume.
Here's a list of the features that come with Hiration’s Online Resume Builder:
- 25+ resume designs
- JD-resume matcher
- Auto bold feature
- LIVE resume editor
- Full rich-text editor
- Unlimited PDF downloads
- LIVE resume score
- 100+ pre-filled resume templates
- 1-click design change
- Option to save unlimited resumes
- A sharable link
- Intuitive next text suggestion
UI Designer Resume Sample
Here is a UI developer resume sample in one of Hiration's content and design templates.
Have a look at it to getter a better understanding of how to make a resume and use Hiration's AI-Powered Online Resume Builder to make your UI UX designer resume today!
- Enriched user experience and interaction by creatively developing new design concepts, graphics, and layouts
- Steered wireframe design by utilizing Figma for more than 200 wireframes elements and layouts
- Liaised with the development team of 10 members to designing digital products upholding the best UI/UX practices
- Assessed client needs by brainstorming ideas for usable designs, graphics, and fixing UI issues
- Designed low & high-fidelity user-interface prototypes encompassing web and mobile-based applications for15+ clients
- Utilized Adobe Illustrator to compose interactive features such as buttons, and icons for 30+ website pages
- Led usability testing on the prototype with a group of 100 representative users to improve the design and identify problems
- Enhanced experience at the journey, interaction, and relationship level by utilizing customer data & prior user engagement
- Assessed the user interaction by using the competitive analysis, interviews, research, and Analytics
- Created wireframes, flowcharts, prototypes, feature matrices solutions by using Adobe Creative Suite
- Achieved a whopping 95% customer satisfaction in meeting the deadlines for key deliverables
- Collaborate with product managers, engineers, developer, and researchers to brainstorm on product launch ideas
- Assisted in the post-launch analysis by conducting A/B testing and writing test cases
- UI Designer Certification | Career Mastery - UI/UX | Jan '18 - Jun '18
- Top 10 percentile of the class
This UI/UX designer resume template is available on our Online Resume Builder. Click on it to access it.
You can also get your hands on a UI UX designer resume free download!
Key Takeaways
Here are the key takeaways of our UI designer resume 2023 guide:
- Optimize your UI developer resume to be compatible with an ATS. Make it easily readable and introduce keywords from the JD into your UI resume.
- Use the seven must-have resume sections to organize the information in your UI resume.
- Avoid the use of 'resume' or 'CV' even to label your UI resume.
- Before you start sending out your UI developers resume, check it for spelling or factual errors. Especially scrutinize the contact details. You cannot afford any mistakes in this section.
- Write your profile title honestly.
- Write your UI developers resume summary/objective at the end. Highlight your career achievements here.
- Distinctly mention your key skills and technical skills.
- Use one-liner points to write your professional experience details. Avoid paragraphs at all costs.
- Start every one-liner point with power verbs. Further, use grouping & highlighting to bring important information to the recruiter's attention.
- Write down your academic details in a distinct education section.
This is all folks, hope this has been helpful.
Go to Hiration resume builder and create a professional resume for yourself. Additionally, reach out to us at support@hiration.com and you can get 24/7 professional assistance with all your job & career-related queries.